Новости
Правила дизайна или «Текст должен читаться!»
Правила дизайна или «Текст должен читаться!»
Наш предводитель и идейный вдохновитель Анна Струпинская наконец-то (мы долго ее об этом просили!) решила делиться своими знаниями, опытом и идеями не только с нами, но и с миром окружающим.
Первой ласточкой стала информация о том, как все-таки правильно размещать текст на рекламных и прочих дизайнерских материалах, чтобы получить максимум эффекта и результата. Читайте, вникайте, будьте лучше!
– Все думают, что в дизайне нет никаких правил. Мол, все идет изнутри, как видишь – так и делай, ограничений и норм нет… Я сталкиваюсь с этим мнением (и практикой) ежедневно и, наконец, набралась времени и сил сообщить, что ЭТО НЕ ТАК!!! Правила есть и их надо обязательно соблюдать, иначе ничего хорошего не получится.
Я решила ввести новую рубрику и назвала ее очень просто и понятно «Правила дизайна». Предназначено широкому кругу читателей: дизайнерам – для профессионального роста, заказчикам – для более осознанного восприятия и согласования. Итак, начнем.

Всегда, везде, на любых носителях и в любых форматах. Поймите: то, что вы пишите – ВАЖНО.
Позвольте своему читателю понять вашу мысль быстро и точно. И сделайте это так, чтобы его глаза не вытекли при этом…
Топ-3 ошибок при размещении текста:
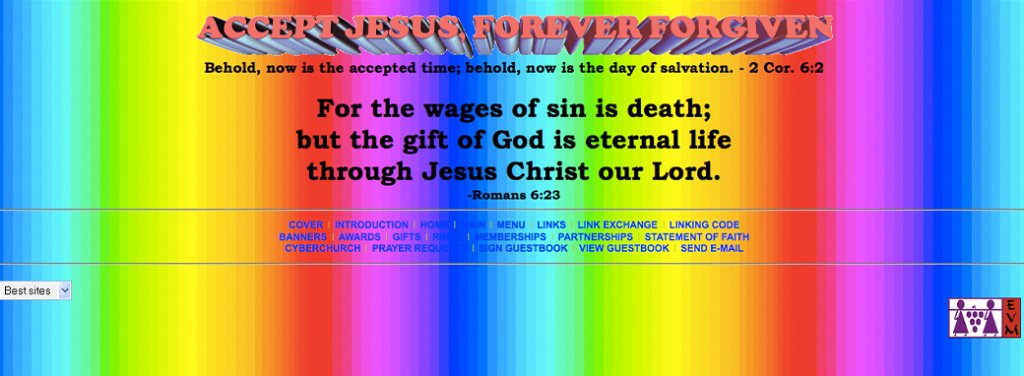
• синий текст на красном, зеленом или другом ярком фоне
• красный текст на синем, зеленом или другом ярком фоне
• тонкий шрифт поверх цветной иллюстрации

Помните, вы должны ориентироваться не только на свое «чувство прекрасного», но и помнить о физиологии. Так, наш глаз различные цвета воспринимает неоднозначно: некоторые «выступают», другие – удаляются или теряются. И все благодаря эффекту «хромосереопсиса» выявленному только в 19 веке, но замеченном еще Гёте в веке 18. Более того, сочетание «опасных» активных цветов приводит раздражению и усталости глаз, что, как вы понимаете, не позволит проникнуть в суть месседжа, размещенного на рекламном носителе.
Собственно, самое лучшее решение для размещения текста – это классическое сочетание «черный текст, на белом фоне».
В крайнем случае применяется инверсия «белый текст на черном или темном фоне», хотя она уже воспринимается немного хуже.
При желании или необходимости вполне допустимо размещение белого шрифта на любом другом контрастном темном фоне: черном, темно-синем, темно-зеленом.
При невозможности следовать классическим канонам всегда проверяйте свой дизайн на людях неподготовленных. Просите коллег посмотреть три секунды на макет и сказать, что они поняли. Если за 3 секунды мысль не была понята, макет надо переделывать.